Layout Types:-
LinearLayout
1. LinearLayout – Horizontal
File :res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 3" android:layout_weight="1"/> </LinearLayout>
LinearLayout – Vertical
Now, change theLinearLayout to “Vertical” orientation.File : res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 3" android:layout_weight="1"/> </LinearLayout>
2. RelativeLayout
Open “res/layout/main.xml” file, add components and position it via “RelativeLayout“. Read below XML code, quite verbose to tell you where to display the component.File : res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/btnButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1"/> <Button android:id="@+id/btnButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 2" android:layout_toRightOf="@+id/btnButton1"/> <Button android:id="@+id/btnButton3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 3" android:layout_below="@+id/btnButton1"/> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btnButton3" android:layout_marginTop="94dp" android:text="User :" android:textAppearance="?android:attr/textAppearanceLarge" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignTop="@+id/textView1" android:layout_toRightOf="@+id/btnButton3" /> <Button android:id="@+id/btnSubmit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_below="@+id/editText1" android:text="Submit" /> </RelativeLayout>
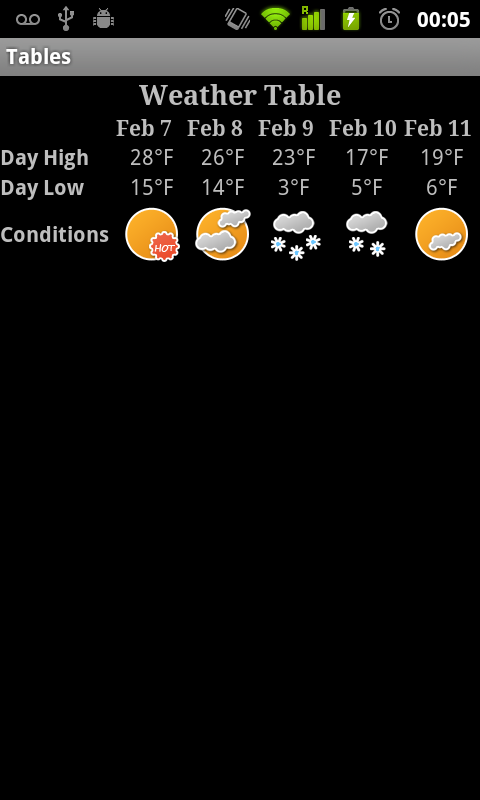
3.TableLayout:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="*"
android:stretchColumns="*">
<TableRow
android:id="@+id/tableRow4"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:gravity="center_horizontal">
<TextView
android:id="@+id/textView9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:typeface="serif"
android:textSize="18dp"
android:text="Weather Table"
android:gravity="center"
android:layout_span="6"></TextView>
</TableRow>
<TableRow
android:id="@+id/tableRow1"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<TextView
android:id="@+id/TextView04"
android:text=""></TextView>
<TextView
android:id="@+id/TextView04"
android:text="Feb 7"
android:textStyle="bold"
android:typeface="serif"></TextView>
<TextView
android:id="@+id/TextView03"
android:text="Feb 8"
android:textStyle="bold"
android:typeface="serif"></TextView>
<TextView
android:id="@+id/TextView02"
android:text="Feb 9"
android:textStyle="bold"
android:typeface="serif"></TextView>
<TextView
android:id="@+id/TextView01"
android:text="Feb 10"
android:textStyle="bold"
android:typeface="serif"></TextView>
<TextView
android:text="Feb 11"
android:id="@+id/textView1"
android:textStyle="bold"
android:typeface="serif"></TextView>
</TableRow>
<TableRow
android:layout_height="wrap_content"
android:id="@+id/tableRow2"
android:layout_width="match_parent">
<TextView
android:text="Day High"
android:id="@+id/textView2"
android:textStyle="bold"></TextView>
<TextView
android:id="@+id/textView3"
android:text="28°F"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="26°F"
android:id="@+id/textView4"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="23°F"
android:id="@+id/textView5"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="17°F"
android:id="@+id/textView6"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="19°F"
android:id="@+id/textView7"
android:gravity="center_horizontal"></TextView>
</TableRow>
<TableRow
android:layout_height="wrap_content"
android:id="@+id/tableRow2"
android:layout_width="match_parent">
<TextView
android:text="Day Low"
android:id="@+id/textView2"
android:textStyle="bold"></TextView>
<TextView
android:text="15°F"
android:id="@+id/textView3"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="14°F"
android:id="@+id/textView4"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="3°F"
android:id="@+id/textView5"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="5°F"
android:id="@+id/textView6"
android:gravity="center_horizontal"></TextView>
<TextView
android:text="6°F"
android:id="@+id/textView7"
android:gravity="center_horizontal"></TextView>
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:gravity="center">
<TextView
android:id="@+id/textView8"
android:text="Conditions"
android:textStyle="bold"></TextView>
<ImageView
android:id="@+id/imageView1"
android:src="@drawable/hot"></ImageView>
<ImageView
android:id="@+id/imageView2"
android:src="@drawable/pt_cloud"></ImageView>
<ImageView
android:id="@+id/imageView3"
android:src="@drawable/snow"></ImageView>
<ImageView
android:id="@+id/imageView4"
android:src="@drawable/lt_snow"></ImageView>
<ImageView
android:id="@+id/imageView5"
android:src="@drawable/pt_sun"></ImageView>
</TableRow>
</TableLayout>

4.FrameLayout:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout android:id="@+id/mainlayout" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> <ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:padding="5px" android:src="@drawable/blue"/> <ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:padding="5px" android:src="@drawable/red"/> </FrameLayout>
nice!
ReplyDeleteLearn to populate listview from JSON in android.
ReplyDeletehttp://techlovejump.com/android-poplulating-list-view-from-json